How to set up Patternfly
PatternFly is an open interface project that promotes design commonality and improved user experience across enterprise IT products and applications.
A successful set up of the framework will help maintain, organise and help you grow a project.
HEADS UP This document will use the command line. If you feel uncomfortable with it you can install CodeKit. It does Bower, live reload and less compilation without having to type any command.
Create a project
With the Finder, create an empty folder where the the project will live.
Or do it the hardcore way, use the command line. Open the terminal and navigate to the folder where the project will be nested:
cd path_to/projectsThen create a directory with the project name:
mkdir myProjectUse Bower to install Patternfly
Bower is a package manager. We are going to use bower to install patternfly framework. The first thing to do is to install bower globally. On the terminal type:
npm install -g bowerSometimes it is require to run this command as root/Administrator. To do so add sudo before npm and run it again.
Make sure you are in the project folder path_to/projects/myProject and install patternfly:
bower install patternflyTIP There are lots of command line basics tutorials. This excellent video series will teach you the basics.
File structure
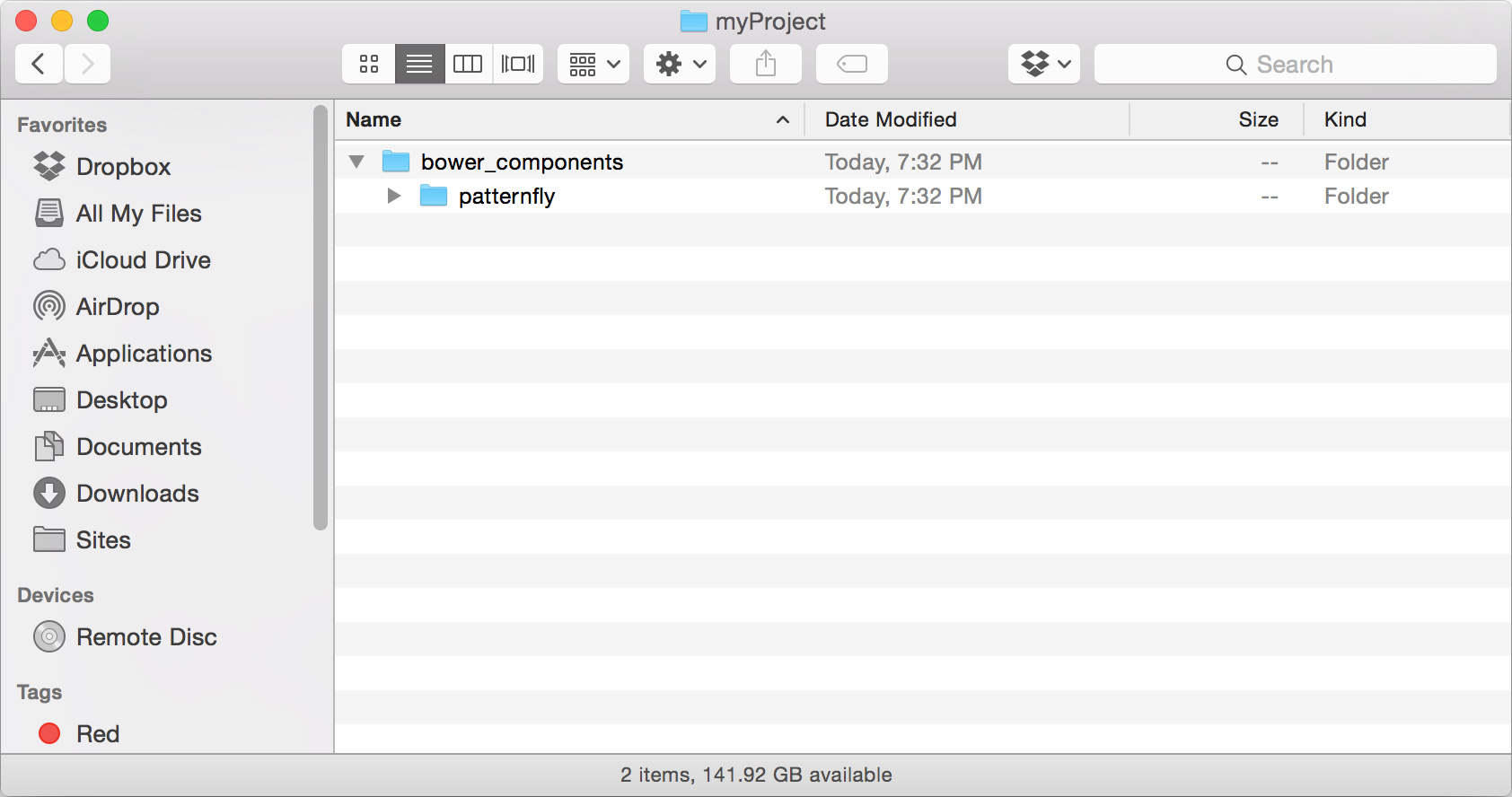
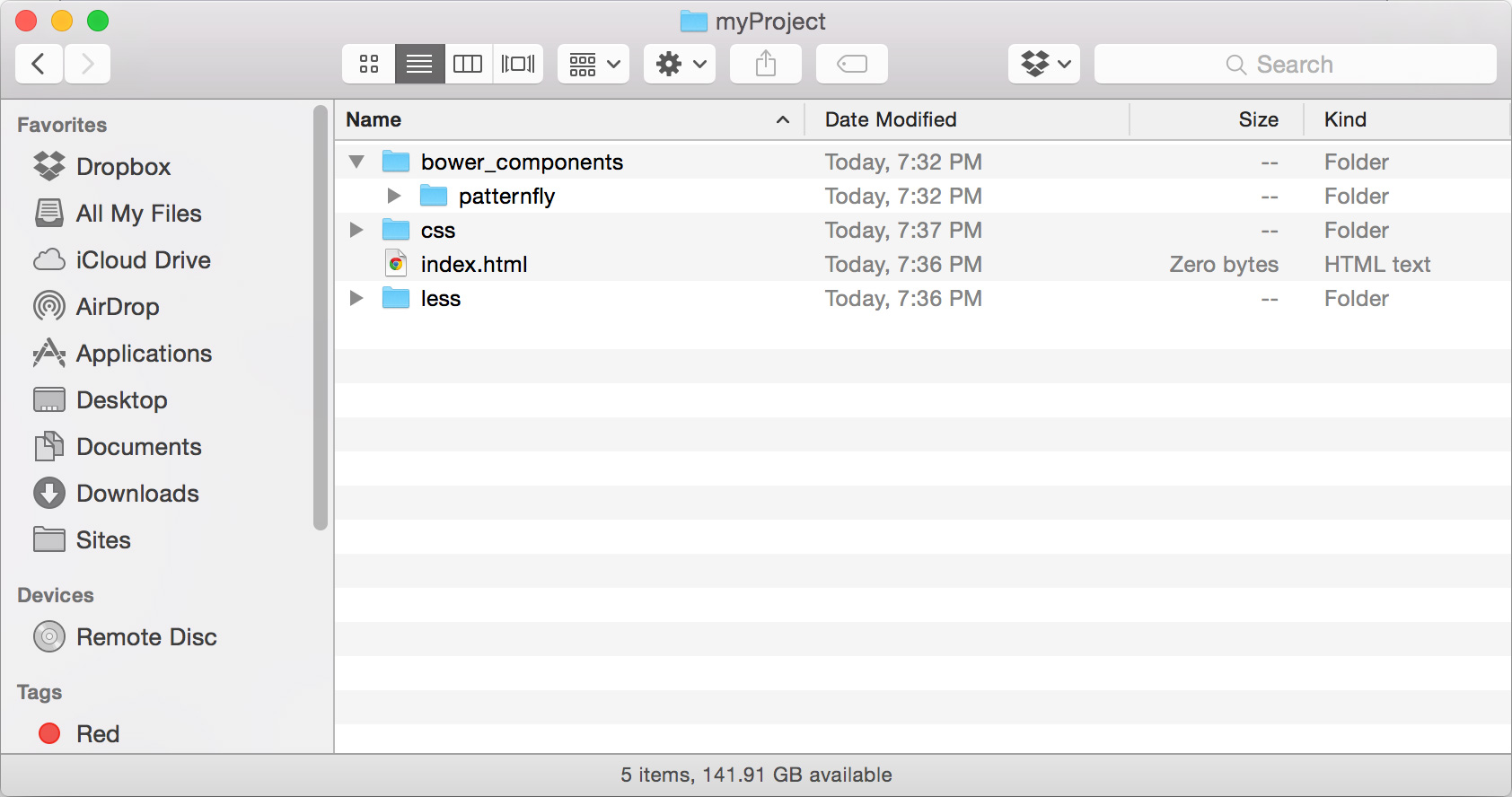
The folder now looks like this:

TIP Remember never to change /bower_components so patternfly can be easily updated.
Add styles
Patternfly is based on bootstrap. We recommend the use of a CSS pre-processor. This case uses Less, but there is also Sass version.
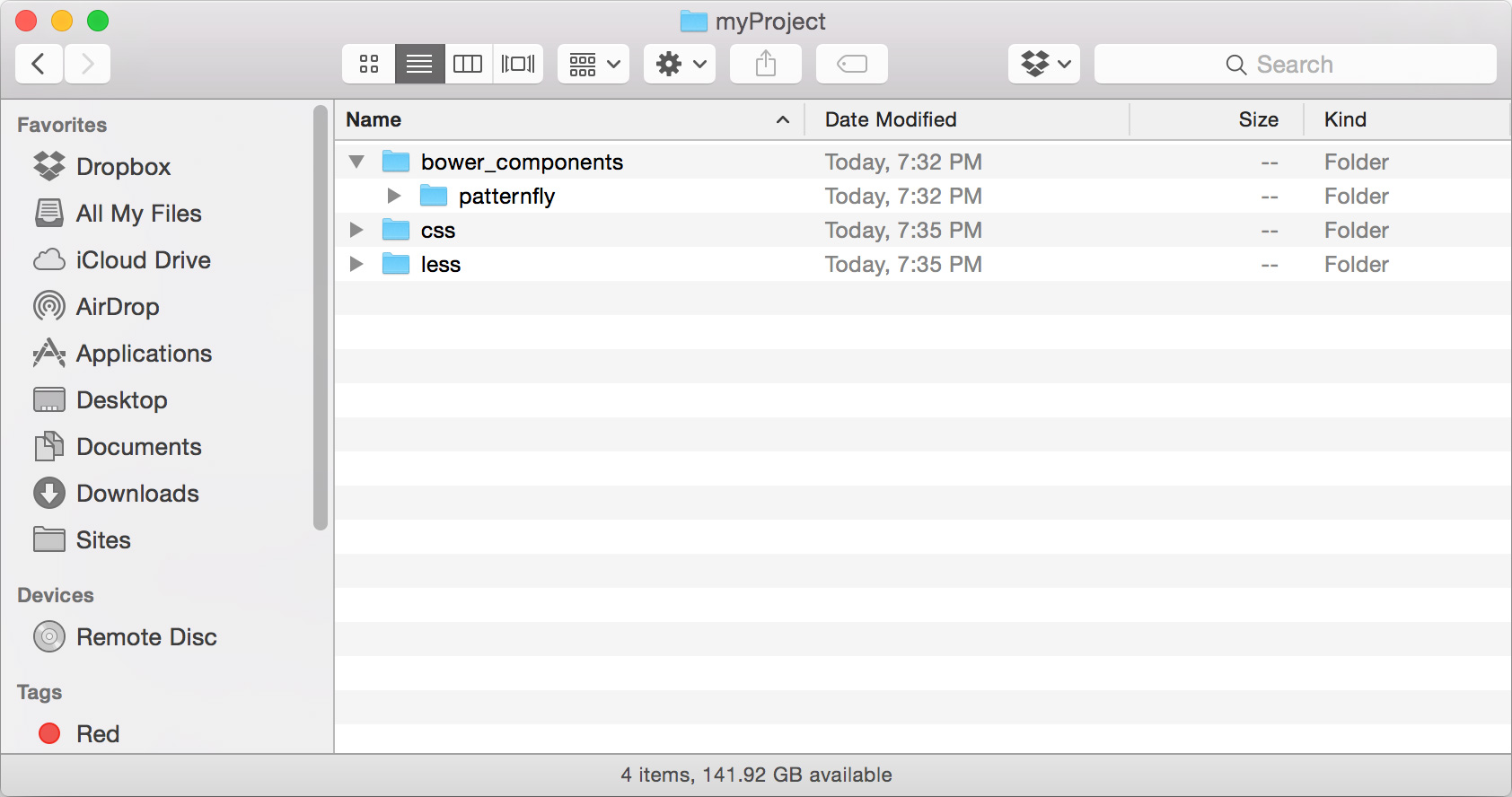
Now create 2 folders, one for /less and another for /css

Leave the /css files empty, it is to place the compile css file there.
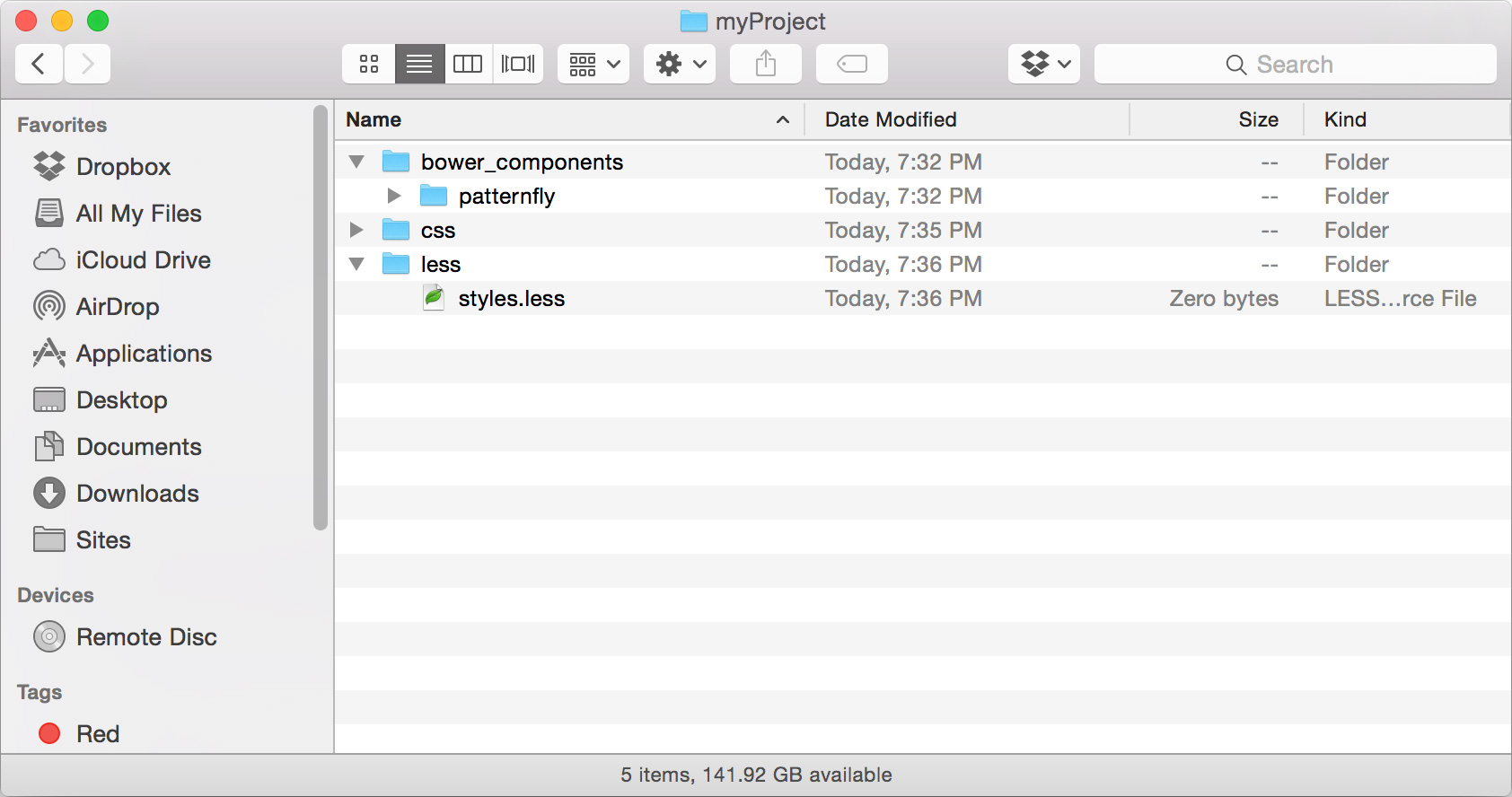
Create styles.less
Open your favourite text editor and create a new file, call it styles.less.

On styles.less, first import patternfly:
@import "../bower_components/patternfly/less/patternfly.less";Then change path of the fonts:
@fa-font-path: "../bower_components/patternfly/components/font-awesome/fonts/";
@font-path: "../bower_components/patternfly/dist/fonts";
@icon-font-path: "../bower_components/patternfly/components/bootstrap/fonts/";Now the less file is set up, you can write your styles here.
TIP By importing patternfly.less you can use all the mixins built in bootstrap and patternfly, like clearfix or grandients. Plus you can take advantage of patternfly and bootstrap variables under /variables.less for colors, sizes and more.
Compile
To create a css file from the less file, you’ll need to compile your less file. There are several ways to compile less.
It is very usefull to set up Grunt or Gulp for live results. Here are very easy to follow instructions to set up Gulp
Or just use CodeKit
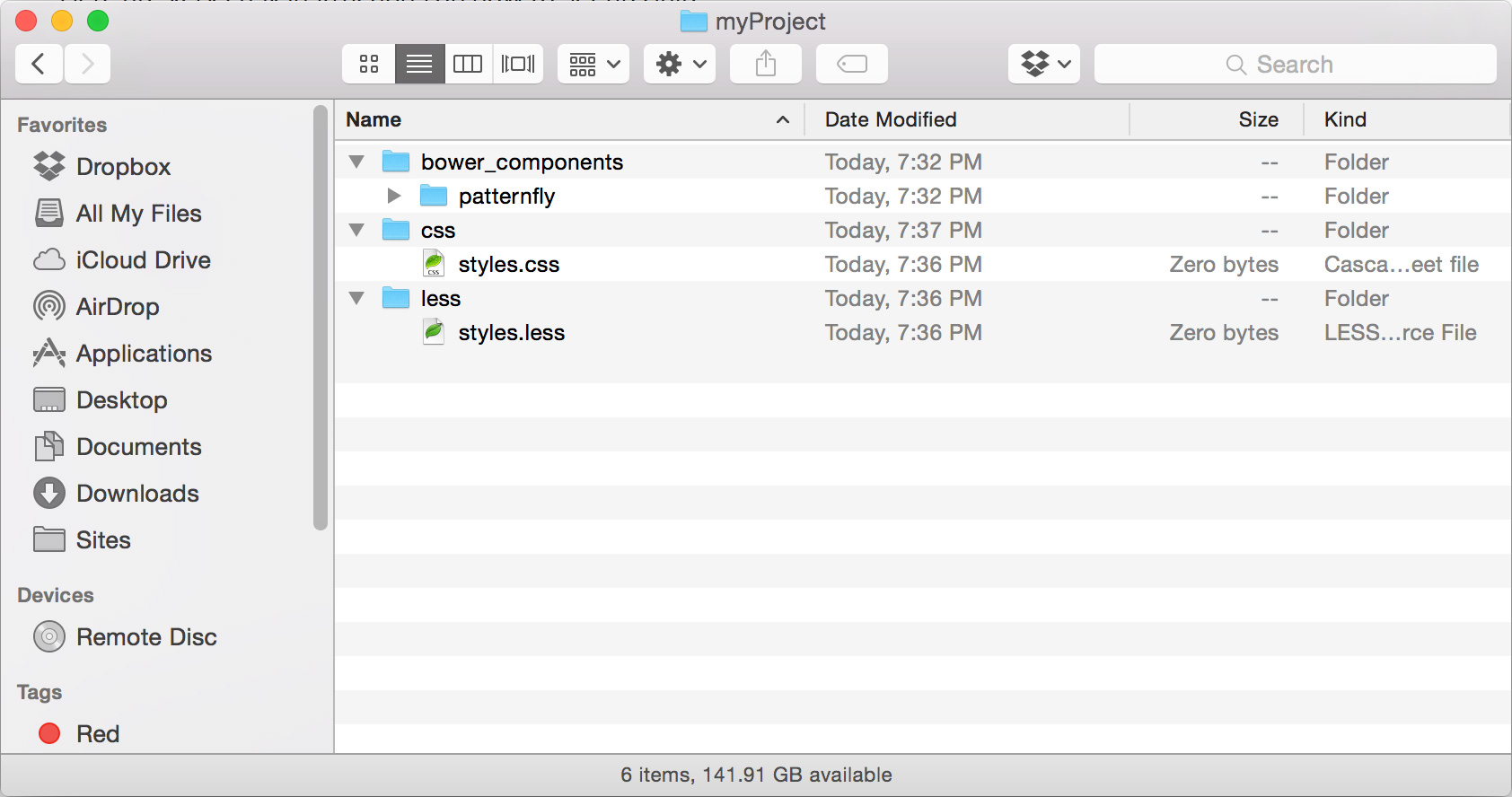
This will generate a styes.css file under /css:

TIP: Do not edit the css file, changes should always be made on the less file.
Set up HTML
Call styles.css on the HTML head:
<link href="css/styles.css" rel="stylesheet" media="screen, print">TIP: By calling just one CSS you avoid making unnecessary requests.

Enjoy!
Everything is where it should be, next is for you to check out PatternFly recomendations and specifications and start coding.
If you have questions please contact Patternfly Mailing List.